Adaptive Project Management
Focus areas in this session include: Creating repeatable templates and constant improvements for adaptive project management, changing scope and adjusting time estimates on the fly, shifting deadlines while being transparent and being confident with variation and client requests.
[Tom] Thanks for joining us today, everybody, for another solid Best Practices webinar. Today, we're going to be looking at adaptive project management. I'm your host, Tom. I'm an Account Manager here at Accelo, and joined by my good friend and colleague, John, who will be presenting the majority of today's presentation. He's also a Service Designer here, he's going to provide fantastic insight.
[John] Great. Thanks, Tom. So today we'll cover a bit of what adaptive project management is, background on the evolution of adaptive project management, and then we'll spend the rest of our time looking at how to run adaptive project management within Accelo. So those will be the three components of adaptive project management: how to build repeatable templates and then how to improve those over time, and then what happens during live projects. How can we change our scope and our time on the fly and also what happens when we have deadlines that shift and then how do we see that transparency internally or with our clients?
[Tom] Thanks, John. And also, we will have the Q&A function inside the Zoom account here. Feel free to submit questions as you go along. We'll try to answer them on the fly if they kind of roll into what John's talking about. We've also got some Q&A time set to the end and then anything that we can't answer on the fly during the call, we'll be happy to follow up with you afterwards. Alright? Great, let's get going.
[John] Thanks, Tom.
So to go into history of adaptive project management, we'll go back all the way to the 1900s and 1910 with Henry Gant and his chart. And if you recognize the last name 'Gant', that's the name Gant chart. What Henry was able to do was he was a researcher and into the science and engineering of building things and building projects. And one of the first things that was applied with his Gant chart was shipbuilding. And in World War I, the US Navy applied some of his Gant charts to be able to build ships faster and better and with less errors. So that had to do with making sure that the materials arrived on time, making sure that the draftsmen and the people were in the right place at the right time to eventually build these really amazing ships coming out of the United States.
So if we were to fast forward to the '60s and the '70s, there was a lot of adaptation and evolution research going on in the biology and the animal world. And looking into the DNA within animals and putting them out into the wild and their environment, how that reflects on the animals in their environment. So there was some management philosophy around the time looking at, well, what if we apply the same things to our businesses and the projects that we run? What happens if we're more adaptive in our structure in the delivery methods rather than being really rigid like the manufacturing principles and even Henry Gant's approach to delivering projects.
And then lastly, the point in history we're going to go to is around 2000 when the software development started becoming a lot more pervasive throughout the professional service industry and looking at agile product management. So a bunch of software professionals were originally applying more of the Henry Gant's approach to, well, we build ships, building websites and installing big ERP systems is basically the same: it's 18 months, you have this design phase and a development phase and eventually a testing phase, and out the end comes a really beautiful website or a great application, just like the ships in the 1910s. But a lot of people around that time started realizing that we can take the adaptation and evolution principles and evolve as we go into the projects, and that's what agile came out of.
So in Accelo, if you're longtime users of Accelo, you can probably note that we take both approaches. We take the software side and the Gant side and merge them together into something that we call an adaptive project management, which allows us to lay down timelines and expectations with our clients on delivery, but also allows us to be more agile in our approach as we go into their needs and the solution as things change over time and as we deliver.
So in practice, what adaptive project management looks like within Accelo is there's three phases. First, there's the birth of your project where we set the project DNA, the components and the parts to deliver on. Then the next is the living and breathing project, our alive and active projects out in the real world. And what we'll be covering today is what happens when scope changes, what happens when time changes, and what happens when the deadlines begin to shift. And we'll look at some ways that you can better manage those as you move through your project. And then lastly, the death of the project or at the completion of the project, how we can look back at all our projects within a given quarter or so and understand what happened, what went well, what didn't go well, and how we can adjust there in the future.
So to kick it off, in the first evolution when we build a project, looking into the building blocks, we have three pieces similar to the different approaching structures in DNA to build up our projects. And those would be scope, the extent of what we'll do, so if it's a website, it's how many pages or how deep the application will be built. If it was management consultant, it might be the number of days on site or how many data points or how many interviews we have with different stakeholders in the report that we eventually deliver on.
On the budgeting side, there's two approaches to this. Some call this the cost side of the triangle, and that would be the expectation, the fixed price to the customer or in general, just what the hourly cost is internally to the firm.
And then the last piece of it is schedule, so that's the promised deadlines and milestones that everyone will deliver on. When the final due date will be and all the pieces that go into eventually building out a project schedule.
So these three pieces fit together and as you start putting together more of the DNA and building out a project, it may look something like this, a very small organism that has a little planning stage, a design stage, a delivery, and a go-live stage.
So what I wanted to do was show how to build those DNA components and project templates within Accelo, and then we'll go from there.
So I'm in the project section of Accelo. How I get to this through the administrative area is through configuration, and then on the left hand side is projects and project templates. So when I open up project templates, I have a full list. And keep in mind, this is a demo site, so it's a list across all the different verticals of service businesses we work with, but if you were a digital agency, you can imagine just having websites, social media campaigns, building CRM and hubspot connections, whereas if it was on the engineering firm, maybe it's penetration testing and audits and surveying a region in a city. So you can have as many project templates as you want for the different lines of services and products that you offer.
So if we were to hop into one of these project templates, like a website, the different components or the pieces of the body of the project would be the milestones. So in this case, it would be the bold items, like kickoff design and development. On the right hand side is our Gant chart, which is the different timelines for the schedules, so that's the number of days component of our DNA. The budget showing here would be the cost or dollar component, and then last is the time component. And of course, hidden behind all this is the scope, as well.
So the way that I could quickly update this and change, the shortcut to update the time and the budgeting areas, the double-click on the time here, otherwise I would be using the pencil icon to open up the different milestones and task levels. So let's take a look.
So here, I'll be able to change the hour estimate. I could pull from a list of rates or manually put them in here for the cost side. And then there's two components on the scheduling side. One would be the number of days or the duration of the different phases, and the other component is the dependency or what needs to happen before I can reach a certain phase. So the mock-up phase is the first section, but in the wire framing phase, as you can see here, it says dependent on the mock-ups happening.
So if we were to take a look, wire framing is dependent on mock-ups. And what you'll see here is a before and after. So what this allows us to do is build in lag or gaps into our project planning. So for example, if we wanted to build a big gap into the plan, maybe we want to start the wire framing in 14 days after the mock-up phase, this would allow us to build that gap in. Just in case the mock-up case gets delayed, we can push back the wire framing phase without having to affect a deadline. And then the other way around would be before, and this is the case that we want to keep it for this time, where in the mock-ups, when we do those initial mock-ups, we can then pass it off to the wire framing side and as we slowly go through all of them, we can continue to pass them off to the next phase without having to wait for the entire mock-up phase to be finished.
And then the last part of it is scope. And one would be creating a client brief for a scope document outside of Accelo and linking it in through Dropbox or through Google Drive. Another place to drop in the scope would be here in the description, so I can write out the scope and the different components or pieces that need to be built. Then alternatively, I could design the scope as the different modules as milestones and the tasks of the phases within each of them.
So what I want to do is just create a test as a milestone, and what I can do here is I can either use the arrow keys or if you use the alt keys, you can move it back and forth and up and down, so that just helps build project plans a little bit faster. So I convert to a milestone and you can insert below to create tasks or just hit enter. So I'm putting bugs there and then any other use cases that get sent in. Then what we can see here is because test is dependent on the development of phases, it's automatically showing up here for the overall timeline.
So I think bugs are going to take me at least 10 hours and going through the final client use cases and interviews and acceptance testing, it will take me 10 hours. But what I want to do is build in some adaptability for this project. So we've already scoped out the 20 hours, and in a traditional waterfall, that would be the end of it. In here what we can do is instead of having the 25, 20 hours roll-up, we can do a fixed amount for, let's say, 40 hours. And what that allows us to do is build in some buffers and times to have client requests come off the fly and for us to adapt within the set budget that we've given without having to ask for more money or without running the chance that this phase won't be profitable.
So now that we have our little project in a template, it's ready to go out to the big world, and we'll drop it into real life with a client. So sometimes, this is what the real world looks like when you start planning. It's a nice little coral reef with some clown fish, but other times, this is what it can look like when you first start off. The client can sometimes feel like a big shark about to attack your beautiful project plan.
So jokes aside, the shark isn't necessarily the client, it's really anything that exists out there. It can be a really tough internal team member as you move through a project, a third party who isn't working well with you. It can be unforeseen risk, you go into developing a website or onboarding and you didn't expect something to happen internally or even externally, a hurricane or something that happens within the region.
So the things that happen during the project, what we want to do is make sure that we have, like in the testing phase, some buffers built in, some protocols ready, just in case things go sideways and we can adapt. So what we'll see is, as we jump into this living project, we'll put some stress tests on the project and see what happens when scope budget and schedule change and how we can shift and adapt to make sure we're still delivering those profitable projects.
So let's say I was designing a new booking app for Delta Airlines. We want to use that website template that I put together there. Guess it's more or less similar to an app development, but you haven't done very many app developments before, so we're using websites as our skeleton knowing that it's different and for the specific client, a bit different as well. Since Delta is a lot larger client than we've had in the past, what I would probably do during the quoting phase and especially now during the project rebuilding phase is I might build in some more buffers into the project so instead of 10 days, I'm going to blow out the wire framing and the mock-ups phase so we can see the duration of the design phase increasing. And same with the hour amount, I'm going to throw in 40 hours here and have that factored into my budget, just in case there's a lot more requests than we're used to. We haven't necessarily streamlined this process.
[Tom] Hey, John, got a quick question for you.
[John] Yeah?
[Tom] Is there any way to export the project plan and export the Gant chart?
[John] That's a good question. Unfortunately not this time. And Tom, we can follow up with some of our thoughts and ideas around work-arounds, though.
[Tom] Yeah. And I'd also add to that, you can export the project itself as line items with the budgets and the dates into it, and time as well, into a spreadsheet. You can also share the Gant chart via the client portal to clients digitally, but unfortunately can't peruse it.
[John] Alright, great.
So the first thing that I wanted to show and talk through was on the time side, how we can start changing our time estimates here and seeing how they reflect on the overall project. So the first one in the mock-up phase, let me change this to time, is I have 15 hours within the mock-up phase. And I'm going to log some time against this. I spent 5 hours of day dreaming. And in the time remaining section, we'll see the original estimate was 15 hours. I'm actively logging in 5 hours right now. And what Accelo will do automatically is it will slowly knock down the hours that you've used already, just to make it easy to see how you're tracking against budget.
But we do have some other options to help you be flexible as you log time or as you readjust the time expectations. One might be, you've got the 5 hours in, but you spent it day dreaming and you still have another 15 hours of mock-ups to do and to deliver to the client, so we keep the original estimate. Another example would be changing or shifting the remaining time. So here, we might have gone in and said, "Whoa, that time estimate was way off, I'm going to have to take 25 hours to complete the mock-up phase."
You can also go the other way around. As I'm actively going through this, maybe I realize I don't have as much time as I need to spend on this and I can probably crank it out in another 5 hours. So what this does is allows you to be really flexible on the time and expectations in the future, and then this would obviously affect some forecasting on the time and budget and also everyone's schedules.
Let's keep that estimate there.
So what we can see now is that we logged our 5 hours, the remaining is 15 because we kept the original estimate, and we can see now that we're about to go a little bit over budget, and that's why it's showing us orange here. And then the last part that happened is we originally built in a buffer of a few hours, and now it's slowly eating up that 9 extra hours of unallocated time in our original buffer.
But like I said, it can go the other way around as I'm logging another 10 hours. I have 0 hours remaining. And now what's happened is I've logged it perfectly on budget, I've completed this phase of the project, and then I got my 5 hours back to now back to 14 hours unallocated.
So another way that we can scope out this allocation as we go on the fly and as we realize during the design phase that new things are going to be added is we can create a quick task on the fly that pull from that original bucket of time. So here, I'm going to do an all-day task. I realize that, you know what, I don't want things to go south, maybe I want to do an on-site visit with Delta. So now what can happen is this was outside the original scope of the project, but since Delta's the new client and we want to service them well, we've now pulled the 8 hours out. It's sitting here as an outside visit with Delta as something to do in the future, and now my little bit of buffer of hours has dropped down to 6 hours.
So as I go through the mock-ups and the wire framing as I'm continuing to log time, I can always be really flexible and adaptive for the time and the shifting around between tasks and make sure that I'm on track and on budget on this side.
So another thing that we can do from the overview is change our deadlines. So let's say I've completed this phase and I've started working on the design phase. If I were to hover over our start and due dates, you'll have three areas that are going to help you make sure that the schedule stays on track. And if it does shift and move around, it will alert you for those changes. So the first is the start dates. We plan to do on November 3, but awesome, we did all the kick-offs today, so it actually happened on November 2. And then our plan due date based on all the work is November 30 and our estimate is November 30, as well.
And you can see as it trickles down, everything's in green, looking good. Everything is estimated to be on time, just like the original plan. So as I go through here and I slowly start completing all the phases and the tasks within them, I'm way ahead of schedule here on the design. So if I go over, I'm still nicely on schedule, as well. But let's say that during the development phase, I get into coding and I realize, whoa, this is way more than I expected, the scope was a little bit too large and we're going to have to start pushing things out.
So because we set up those dependencies, it looks like I'm still going to be starting here, just on time, but my due date got pushed out. You can now see the trickle down effect of the testing phase getting pushed out as well as my go-live phase being pushed out. And as the coding phase gets pushed out more and more, we'll see the project slowly start turning more and more from orange and then eventually into the red category as it pushes out past the original go-live date.
And the same goes the other way around. If I were to speed things up, we can have the dates flexible and push back up to make sure that everything is back in the green and that we're going on time.
And another way to visualize the start and due dates is through the schedule. And this is what Tom was alluding to, something that we can share with the client. So we can see here that everything started on time, the design phase started way on time. Here, the development started 29 days early. And it looks like the project is going to be delivered pretty well on time at the end, as well. So this will allow you to visualize the movement of the milestones and tasks beyond just the view that you see here.
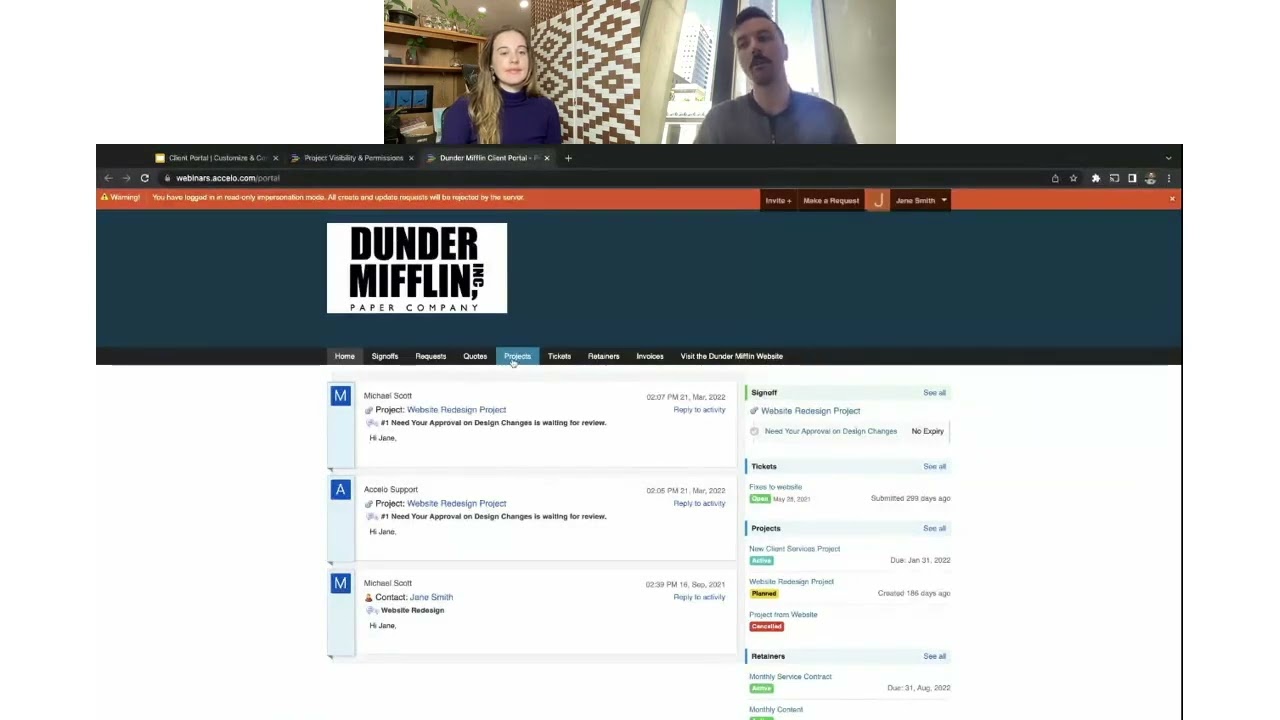
So something that when schedules shift has been helpful is being able to share those with the client. So let's say that Tracy or Carl over at Delta were to log in to the client portal. Here's some information that we can share with them. So Tracy will be able to see how our timelines are tracking, what the expected due dates are. So we originally planned them to be December 28, but now everything is pushing out a lot, so this is helping not only internally to be able to communicate that to the client for changes that are happening on your own team, but also especially if it's client related tasks, like attain client approval and the status is pending or accepted but still waiting on them. The client will be able to see that their part of the project is being held up and pushing the rest of the project out.
So those are the sides of changing things on the fly within the internal dynamics of your team. What I want to spend a little bit of time on is going through what happens when there are official changes, like a new feature that's requested or a entire project piece that needs to be designed or redesigned halfway through the project. We have a few tools to be able to easily change and shift those around.
So the first one I want to do is, possibly within the design phase or even the development phase, I want to change some significant pieces to this. So what I'll probably first want to do is make sure that the client approves some of these changes, or maybe they prodded up, we just want an official sign-off. So in the development phase, we need 100 more hours for 30K, or if we were to do the module way, Module X, we want another homepage for 10K. We could then pull in Tracy and maybe even someone from our accounts team, like Eddie. So Tracy is the client, Eddie is our internal team. Requires both of them or just one of them, and then we want to make sure that we get that back by Friday so that we can continue working on this project.
So now what Tracy will do is she'll get that in her email inbox with a link to the client portal or she can just access that through here like we see. She can look at the changes to the development plan, make comments, and approve per her client. So here I can see within the sign-off that it's been approved, which is great, which means the next step will be just going into the project plan and manually changing some of the information here. So we now have 175 hours, adding some of the dollars, and probably what that entails as well is a much longer phase. So let me push that out.
So something to note is if the phase hasn't been started, I can still adjust and move things around, whereas we can see here on the locked, they already happened, so as I shift and move things around, it won't let me. Everything is basically locked in the project lane.
Now let's say instead of just a shift in the project plan from a little component perspective, maybe it's you upsell halfway through the project or you realize that, wow, it's great that we have payment processing through Visa and MasterCard, but you know what, a lot of Delta Airlines customers are now using PayPal and we want to sell them that integration or component of the booking app. So what I'll do in that case is head on over to the original sale, and we're going to create a more official quote for the change order.
So here we are in the sale. An original website or web app is sitting there. It looks like the PayPal integration is sitting there, too. And we would likely have this as a project template as little integration pieces, or maybe even as a milestone template. Right here, we'll just build it on the fly. And something to note is because we're bringing this into another project plan, we want to create the milestone as basically the high level project that we're quoting for.
I'll just make it flat.
So I can go through my normal quoting phase of putting together terms and conditions and content, which would likely include a lot of the scope conversation. Send that over to Tracy. She'll see that in her email as a PDF with also a link to the client portal, so if she were to click on that link, it would bring her to the quoting area. So here she can see what's involved, make a comment if she wants or accept it. And then now on our side, if we were to refresh the screen, we see that she accepted the quote. Fantastic. And then convert that into the project.
Something to note is you want to have the same project type as the original project, so our original booking app was website design, now PayPal we want to have as website design. That just allows you to merge the two together. Now I'm pulling in that PayPal integration from our change order quote. And it's now throwing it into the bottom of the booking app, but since I'll be developing it above the testing phase, I'm just going to move it into the project. And make it dependent on the design phase finishing. So then now we can see it falls in line with the rest of the project plan.
The last part I wanted to share on the client portal is we have the sign-offs and quotes area that we covered, but the last part is on the project, just seeing the different project plan parts. So again, reiterating, we can see the status and the due dates on the design development phase. They're able to see the schedule, just like we're able to see, and then they're also able to keep track of any of those changes to happen and what we're doing to adapt to them through this sign-on serial.
So those are some of the ways that when things change, whether they're scope, budget, or schedule, we can make the adjustments and have them shift on the overall project plan or for us to better manage some of those to make sure that we're still delivering our projects on time and on budget.
Then the last part of it is once we've started running those templates and made all of our adjustments and changes and live projects, how can we get better at our projects in the future? Especially after that first booking app, maybe we've done ten of them or now we've done twenty websites, how can we take some best practices and make sure that we're keeping things that do work, discarding the things that don't, and brainstorming on other things that we can bring to the project that can improve our delivery.
So the best place to start on this would be through the project's list or the reporting section for the projects. And in this case, I'm doing a post-mortem of all of my completed or closed out projects. So the quickest way to get to that is through the standing. And alternatively, you can just select all of the completed statuses or however you close them, close, done, delivered. And then the second part is I'm interested just in the website design ones. So what I would do is I would likely save this as completed. I might have a time filter, like last quarter or last year, save them as a filter and then have a way to easily come back to them whenever I'm doing this activity.
Then the next step would be jumping in to each of these projects. So here from a high level, I can see that the design was way over budget. Normally, all the statuses would be completed in a real life project. I would take a look at the schedule and see where we started things late, where we ended things on time, and what seemed to hold up. In this case, it was coding the Module X category.
And then because we have two integration with Office 365 and Gmail, a lot of our PMs and DP of Operations have really enjoyed jumping into each of the tasks and seeing the client communication back and forth. Maybe you needed to have five conversations during the initial discovery or brief section and that's what made it run over. Having some of these answers in the stream has been really helpful rather than just pulling the numbers and doing the data analysis that way.
So one thing to do as you're taking notes on the designs and the modules and the QA phases that are working and don't work, you can always go back to the templates and update it, similar to how we built the original template. Another thing to do is if you created a bespoke piece of work and you want to replicate that for future work, you can take the project plan that you originally delivered on, make adjustments if you want, and then you can create a new template from this live or recently closed out project plan. So here, I'm clicking on the create template, it's now bringing me back to the admin area for the templates, and in this case, I might want to name it. "This was the bespoke work that we did for client X and it was on this date that we completed it." Just some sort of indication of where it's coming from.
So now any time you do a project similar to that, the sales team identifies that, quotes on it, or the project delivery team sees that it's a similar client with a similar place to work and can use some of these templates and best practices that you used from the original project and the new projects.
So last part of it is two really helpful updates for what's coming soon. One would be dependencies work really well for when things push. The design phase went way longer than possible, we just threw in a PayPal integration, and now the end of the project is going to push out. Right now in Accelo, dependencies don't work great the other way around, so we're going to do some work on, well, what happens when the design phase we did really well. We thought it was going to take a month, but it only took us a week. And we can start working on development whenever we want. Having dependencies that are intelligent like that, automatically pushing it up or at least notifying you that you can go ahead of schedule is something that we're currently investigating.
And then the other side is, we didn't touch on this much today, but all these schedules and the shifting of hours and duration of days affects how busy everyone is, or at least on their utilization side. So what we're doing is some adjustments and enhancements around making the scheduling tool reflect more easily what everyone should be working on. So those are things like multiple assignments and being able to commit work for larger chunks of time rather than just using task as the way to have time show up on everyone's schedule.